🚩부트캠프를 통해 얻고 싶은 나의 목표.
- 하루 평균 3시간 자기주도학습능력(몰입의 경험) -> 블로그 작성/ 플래너 작성
=> TODAY SCORE: 블로그 작성 0 플래너 오전 x 오후도 아파서 조금밖에 공부 못함.
-앤트리 개발자 수준의 프론트 개발 실력 쌓기 -> 부트캠프 과제 기한 밀리지 않기!!!(매우 중요) / 당일 복습! 주말 복습!
=> TODAY SCORE: 당일 프로그래머스문제 풀기 성공~!
- 주니어 개발자 수준의 협업능력과 커뮤니케이션 능력 -> 스터디 클럽 운영
=> TODAY SCORE: 당일 활동 x
- 자바스크립트 딥다이브 책 정독 1회 -> 적극적인 스터디 활동
=> TODAY SCORE: 오늘 안봄
🏋️♂️나의 장점.
-모교에서 받아본 심리검사결과지에서 필자는 스스로의 장점보다 단점을 더 부각해서 보는 성향이 있다는 걸 알게 되었습니다. 장점을 강화시키기보다 단점을 보완하려는 행동을 고치고 자(결국에는 단점을 보완하려는 이 자세 너무 한결같다🥰) 장점을 블로그에 기재하면서 장점을 잊지 않고 강화하려는 의지를 다집니다.
- 섬세하고 치밀합니다.
🙇♀️오늘을 돌아보며
keep 유지해야할 것: 꾸준히 회고하는 자세. 공부할 때 계속 자신만의 언어로 이해하려하고 질문하는 자세
problem 고쳐야할 것 : 생각이외의 오류가 발생할 때마다 vscode로 console.log로 직접 검증하지 않고 검색하다가 안되면 바로 물어보는 나아쁜 버릇이 생겼다.
Try 시도해야할 것: 무조건 모조건 아주그냥 vs code로 검증하기 -> 오류가 발생하면 코드를 vs code로 바로 옮기기 /그리고 한줄 한줄 검증하기
THANKS 감사한 것 : 오늘 당장 무엇을 공부할 지 /그전 학습을 복습할 지 리액트 기초를 예습할 지 명확히 선택할 수 있다는 것에 감사합니다.
🏃♀️성장한 부분 -📚지식
프로그래머스 숫자배열의 중앙값 구하는 문제에서 생각외의 오류가 발생했고, 이는 sort()함수 개념이 명확히 알지 못해 발생했던 오류였습니다. sort()함수를 제대로 알아보겠습니다.
sort함수의 콜백함수에 들어가는 매개변수가 뭔지랑 sort함수가 정렬하는 방법은 아시면 좋아용 -길종님
//프로그래머스 중앙값구하기 잘못된 코드
function solution(array) { //array 가 [1,2,-4,10,-1] 경우
//ctrl shift 누른채 화살표 업 다운
let newarr = array.sort();
//파라미터를 생략하면 유니코드 순서로 오름차순하기 때문에
// array 요소중 음수가 들어올 경우 원하는 배열로 출력되지 x
let idx = Math.floor(array.length/2);
return newarr[idx];
}0. sort()
sort() 함수는 기존 배열을 재정렬하기 위한 함수입니다. 따라서 원본 배열을 수정하기 때문에 주의가 필요합니다.
기본 정렬 규칙은 문자열로 반환하여 *유니코드 코드 포인트로 순으로 정렬합니다. 파라미터로 정렬 순서를 정의하는 함수를 쓰지 않을 경우 숫자 배열도 문자열로 생각하여(그렇다고 반환되는 요소가 문자열로 변환되는 것은 아닙니다.) 유니코드 코드 포인트 순으로 정렬하기 때문에 주의가 필요합니다. Q.코드 포인트는 무엇을 의미할까? (답변 대기중 )
array.sort([compareFunction])
* array 재정렬하고 싶은 배열
*compareFunction 정렬 순서를 정의하는 함수
정렬 순서를 정의하는 함수는 두 가지 매개변수를 가질 수 있습니다. 두 가지 매개변수는 서로를 비교하는 요소로
첫번째 매개변수는[] 순회하며 두 번째 매개변수는 []까지 순회합니다. 예를 들어 아래와 같은 배열을 재정렬할 때 a 와 b 는 각각 [] 으로 요소를 순회합니다. * 두 매개변수를 순회하는 방식은 런타임마다 다르다. ?
정렬 순서를 정의하는 함수,compareFunction 의 리턴값에 따라 정렬의 순서가 결정됩니다.
리턴값에 따른 정렬 순서
- 리턴 값 <0 => a , b 순 ( a가 b 보다 앞으로 정렬됩니다.)
- 리턴 값 ===0 => 순서 변경 x
- 리턴 값 > 0 => b,a 순 (b가 a보다 앞으로 정렬 됩니다.)
var numbers = [4, 2, 5, 1, 3];
numbers.sort(function(a, b) {
return a - b;
});Q.2근데 mdn에 보면 파라미터를 작성할 때 대괄호 안에 쓰는 것도 있고 아닌것도 있는 걸까 ? (답변 대기중)
1.부각하다. 부각되다.
1. 부각시키다는 잘못된 표현. 부각하다. 부각되다. (0)
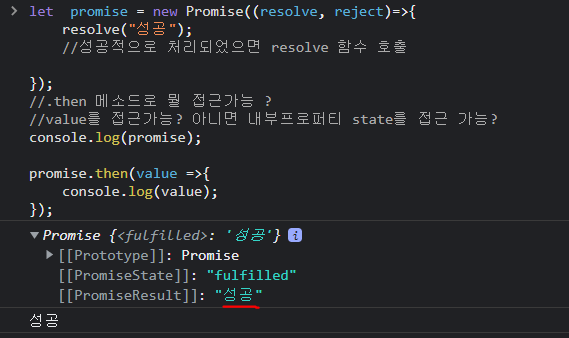
2. promise

🏃♀️성장한 부분 -👸내면
