성장과회고
11.25.2024(월) SSG Today I Learned
에밀오구
2024. 11. 25. 18:38
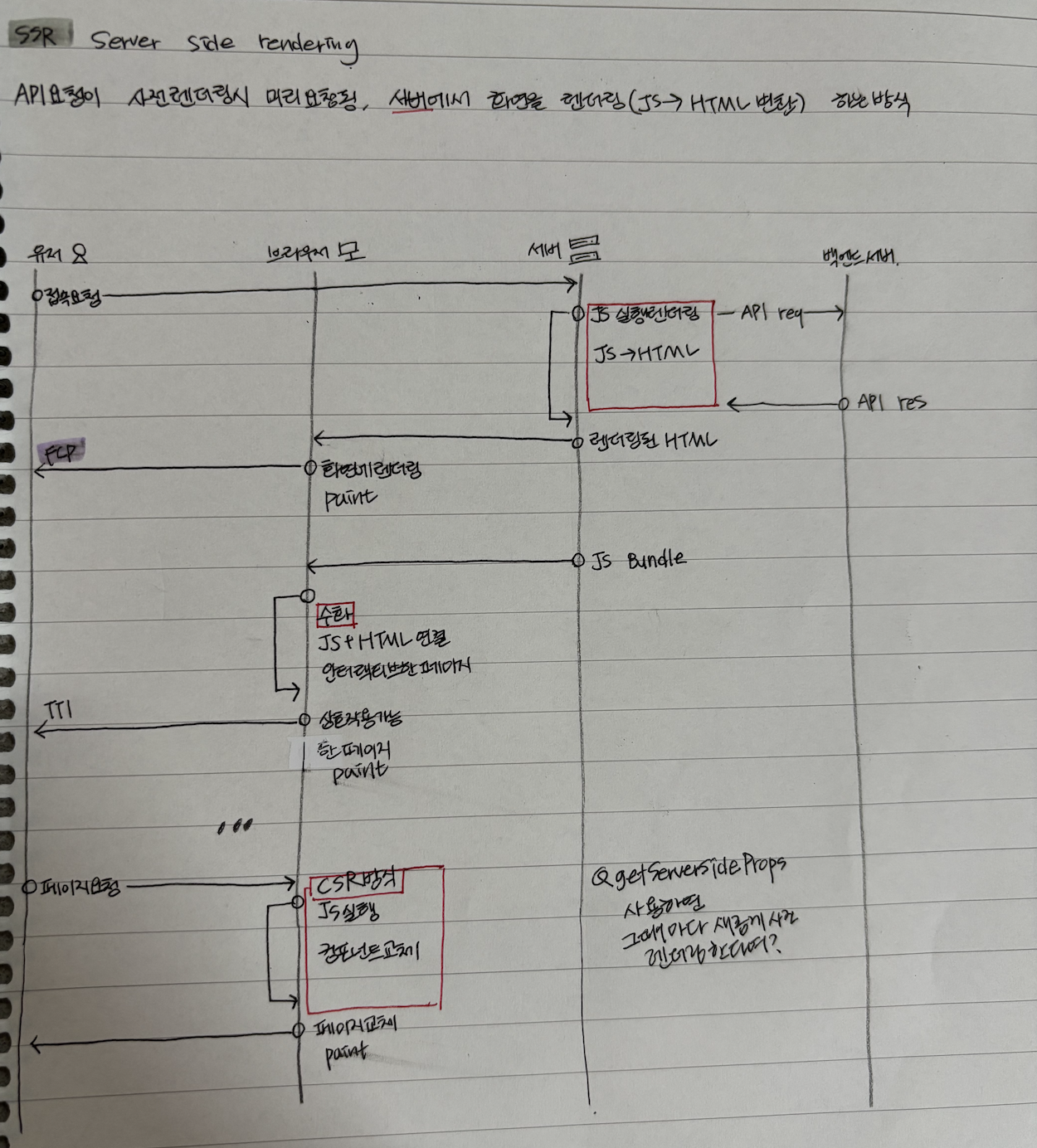
SSG SSR CSR 방식의 차이를 살펴봤습니다.

Next.js 14를 보면서 이해가 안갔던 부분이 있는데요. 처음 접속이후 다른 페이지 요청시 csr 방식으로 렌더링한다. 브라우저가 js 를 실행해서 컴포넌트를 교체후 화면을 보는 방식. 근데 또 getServerSideProps 를 사용하면 페이지 요청마다 api 요청을 새롭게 보낸다. 재요청시 csr로 클라이언트가 js 렌더링을 하는데 getServersideProps 을 사용할때는 서버도 일하는거 아닌가? csr은 서버가 일하지 않는거라고 생각했었거든요. api 요청은 서버가 하고 하지만 렌더링의 주체는 클라이언트니 서로 일하는것과 개념이 다르니 부딪치지 않는 시스템 인건가, 해당 과정들이 같이 일어났을 때(Next.js에서 초기접속이후 재접속시 getServersideProps 로 받아올때) 어떻게 동작하는 지 궁금해습니다. 초기접속 이후 페이지 전환요청이 들어왔을때 빌드 결과물을 가지고 api 요청을 하고 응답 상태를 주입해준다. (getServersideProps) 그이후 클라이언트가 상태를 받아 화면을 그린다. 라고 이해했는 데 잘 이해했는지는 몰루겠습니다.