카테고리 없음
04. Unit4 - [HTML/CSS] 활용 (페어 & 계산기 만들기)
에밀오구
2023. 2. 17. 09:57
*코드스테이츠 부트캠프를 수강하며 회고하는 5번째 시간입니다.
오늘을 되돌아보며.
페어 두번째 시간을 가졌다. 마지막 테스트에 3개나 틀려서 그래도 안다고 넘어갔던 부분을 다시 공부 할 수 있게 되었다. 자신이 메타인지가 부족할때 최소한의 마지막 체크포인트로 자신을 되돌아 볼 수있어 다행이라 생각했다.
몰랐던 부분.
1.ScreenToGif
2.


flex 간격을 지정해주는 법
지켜야하는 부분. (칭찬일기)
아주 칭찬해!
확인해야 하는 부분.(복습)
이해도 자가 점검 리스트
Chapter1. 레이아웃
- 레이아웃이 필요한 이유를 이해한다.
- 레이아웃을 위한 HTML을 만들 수 있다.
Chapter2. Flex
- display: flex; 를 자식 요소가 아닌 부모 요소에 적용해야 함을 이해한다.
- flex-direction 을 이용하여 요소를 정렬할 방향을 결정할 수 있다.
- justify-content 와 align-items 를 이용하여 수평-수직 정렬을 결정할 수 있다.
- flex-grow 를 이용하여 요소를 얼마나 늘릴 것인지 결정할 수 있다.
- flex-basis 를 이용하여 요소의 기본 크기를 결정할 수 있다.
- VScode의 레이아웃을 Flexbox를 이용하여 구현할 수 있다.
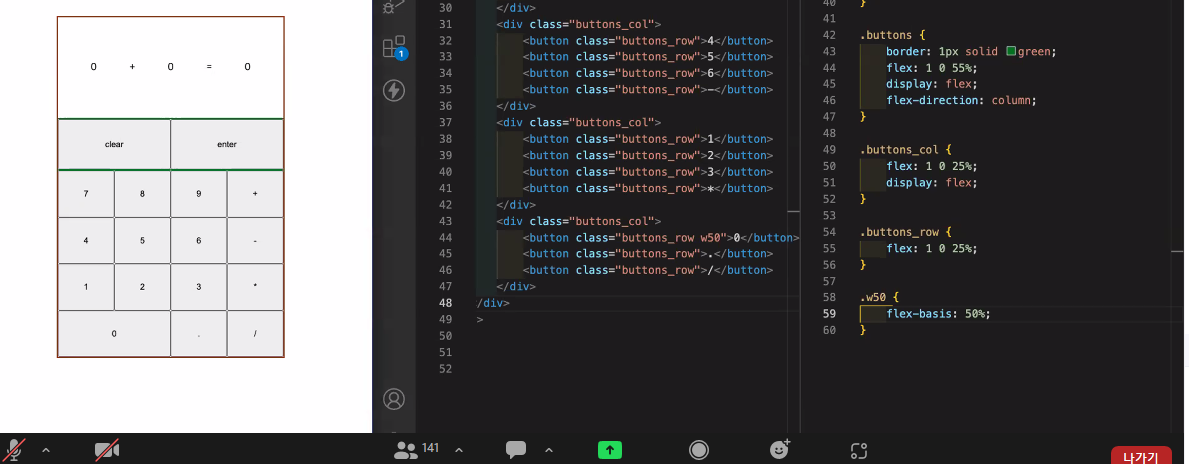
과제. 계산기 목업 만들기
- HTML로 계산기에 필요한 구조를 짤 수 있다.
- 숫자 버튼, 기능 버튼을 Flexbox로 각각 배치할 수 있다.
- 검색을 통해 다양한 CSS 속성을 적용할 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
- 오늘 학습이 어려웠다면(0~6개)
- 개념학습 다시 보기
- 이해되지 않는 개념 아고라스테이츠에 질문하기
- 오늘 학습이 수월했다면(7-9개)
- Flexbox의 다양한 속성을 연습하고 블로그 작성하기
- 이해되지 않은 개념은 검색을 통해 자기주도적 학습 후 블로그에 정리하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
- 추가적인 학습을 하고 싶다면(10~11개)
- 레이아웃을 구성할 때 Flexbox만큼 자주 사용되는 Grid에 대하여 학습하세요.
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기